HTML 是 Hyper Text Markup Language 的縮寫。是一種用來製造和描述網頁結構的語法。搜尋引擎會從隱藏在網頁裡某些HTML meta tags,取得〝信號〞,作為衡量排名的資料。
我們在網路上所看到的網頁,就是以 HTML 格式編寫的檔案為主。對於SEO比較重要的HTML規劃可以分為以下四種:
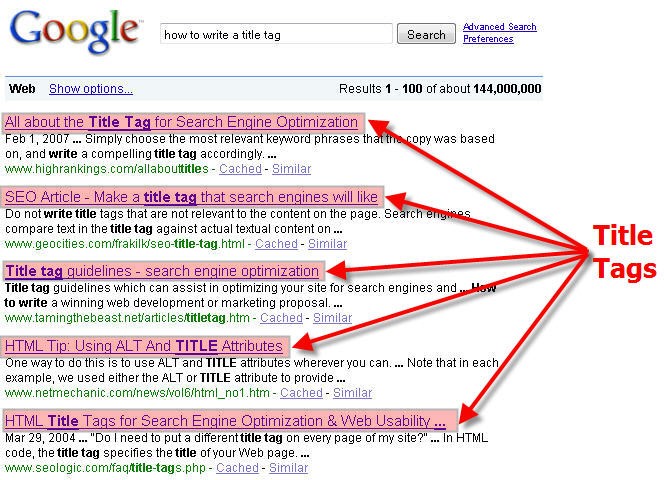
1.標題標籤(HTML Title Tag)
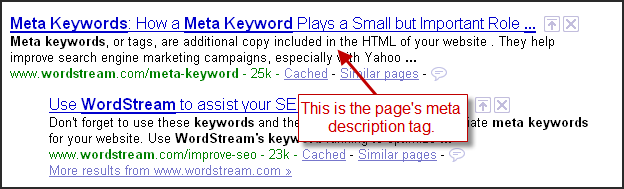
2.描述標籤(The Meta Description Tag)
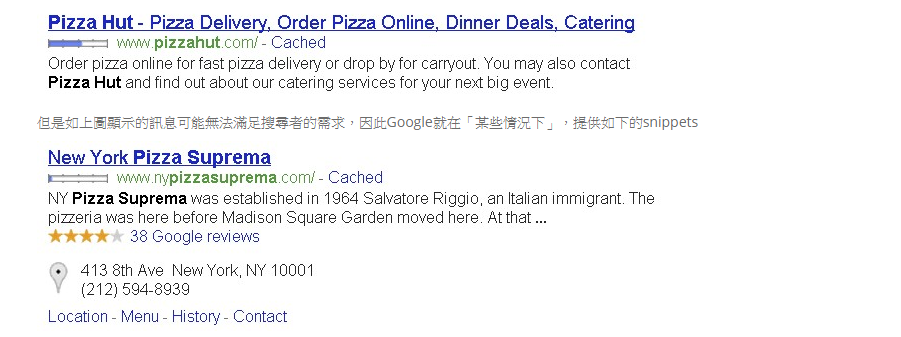
3.整理性資料(Structured Data)
4.標題文字標籤(Header Tag)
標題標籤(Title Tag)
想像你有100本書但是書名一樣,或是100本書書名大同小異沒有描述特性,以上都難以分辨差異性。
對搜尋引擎而言,標題標籤(Title Tag)就是最重要的信號去理解該頁的內容是什麼。不清不楚的標題標籤就如同以上的案例,造成混淆。
所以想一下你希望你的每一頁網頁會因為哪些蒐尋目的被找到,依據你已經做的關鍵字調查功課放進去吧 !
好的標題標籤除了以你的關鍵字調查為基礎,另外包含能描述內容的文字,讓搜尋引擎與搜尋用戶都能看得懂。

描述標籤The Meta Description Tag
如果說標題標籤是書的書名,那麼描述標籤就像書評一樣,以宣傳並推薦本書
為目的。
有些SEO專家不認為描述標籤是能促進排名的因素,比較像是展示元素-當你的排名在前時,別人怎麼看你的描述資料。

技術上來說,這是正確的。而描述標籤中若也包含了市場興趣的關鍵字,的確有助於吸引使用者點進去閱讀。
整理性資料Structured Data
如果說你能用搜尋引擎懂的語言,說明你的內容呢? 通常最終呈現會以Rich Snippet複合式摘要的結果呈現出來。

最經常的出現的資料大多為評論或評分資料,而這些資料也通常較能吸引消費者眼球。
相同的,過去使用整理性資料也許不一定增加排名分數,但是卻能讓消費者在搜尋之後增加點擊機會,而這樣的規劃在Google與Bing方逐漸受到重視,並且有機會增加排名分數權重。
標題文字標籤(Header Tag)
標題文字標籤可以幫助搜尋引擎分辨網頁的內容主要區塊,以更準確地瞭解內容。如果你的關鍵字出現在header tag中,你的網頁出現在該搜尋字的結果中的機率就會相應增加。
Header tags可以用來表現一張網頁的邏輯性架構。一般情況下,你的大標題(main headline) 應該用H1標籤,而分標題(sub-headline)用H2標籤比較合理。
以這篇文章為例,我的大標題是“HTML語法對SEO優化的影響”,用的是H1標籤。而分標題則包括:“什麼是HTML?”,“主要的HTML標籤”等等,用的是H2標籤。



